If you are a designer and you're somehow not familiar with Figma, you're missing out.
Everyone's going all-in on it, from designers, developers, agencies, and business owners. And rightfully so, the app is stunning, and it's accessible to everyone.
So, if you are wondering what you can build with it or how you use it, then this post will undoubtedly come in handy.
The only problem is that it can be challenging to navigate independently. The app has an impressive interface, but it isn't always easy to understand at first glance, so you need some Figma plugins to ease the process.
You're in for a treat! Because nothing will turn your work into a beautiful piece faster than the right plugin.
Plugins can make a substantial difference because they personalize your designs, while making them functional.
What is Figma?
With Figma, you can now design beautiful interfaces in an instant. Unlike other design tools out there, Figma's primary use is in User Interface Design (UI) and User Experience Design (UX)
Without hyperbole, Figma is an all-in-one collaborative design tool for vector graphics and prototyping, which means you can use it for everything from wireframing to icon design.
Created in 2012 by Dylan Field and Evan Wallace, Figma had its public release on September 27, 2016. It's the new kid on the block—and it has already made its mark as one of the best tools on the market.
If you're looking to expand your skillset this year, they also have free training sessions online.
Beyond the typical uses of Figma, like designing interfaces or creating icons, there are other ways to use this tool. For example, you can use Figma plugins to streamline your workflow and make complex tasks more manageable - not to mention creative.
Some of Figma's uses:
- Websites
- Applications
- Logos
- Prototyping
- Social media posts
How does Figma stand out?
- It's fast
- It's free (up to 3 projects at a time)
- It works in any browser
- Entirely cloud-based - makes real-time updates
- It has a mobile companion app incorporated
- Uses Slack as a communication channel
- It's collaborative - it allows you to invite someone else to work with you
- Developers can access code
- Permission-based sharing
- Makes prototyping easy-peasy
- Uses vector graphics, so you can resize a design without losing quality
- It syncs with Dropbox
What are Figma plugins?
Plugins are a fun way to improve productivity in Figma, but they're also an integral part of the Figma ecosystem.
Figma plugins are little pieces of code that make your life easier when designing in Figma. They allow you to use outside tools to boost your productivity and make your designs look amazing.
Plugins allow you to do anything from exporting assets with a single click to adding custom fonts in seconds—and that's just scratching the surface!
A great feature Figma offers is its community. There you can explore and download thousands of free plugins and templates for your Figma/FigJam project. They allow you to customize your own experience or create more efficient workflows.
But if you're having trouble deciding where to start with plugins, we've got your back. Check out our list of the best Figma plugins (we've tried them all).
How to download a Figma plugin
- Go to Community
- Click Plugins
- Scroll down and Install the one you want
- After you have installed the plugin, go to Plugins -> Manage Plugins to see them all
- Try them out until you find the right one
- Knock yourself out!
20 Figma plugins to make your life easier
It's hard to notice any downsides when it comes to Figma. But to take full advantage of all it offers, you can't miss out on these plugins - specially picked by our team.
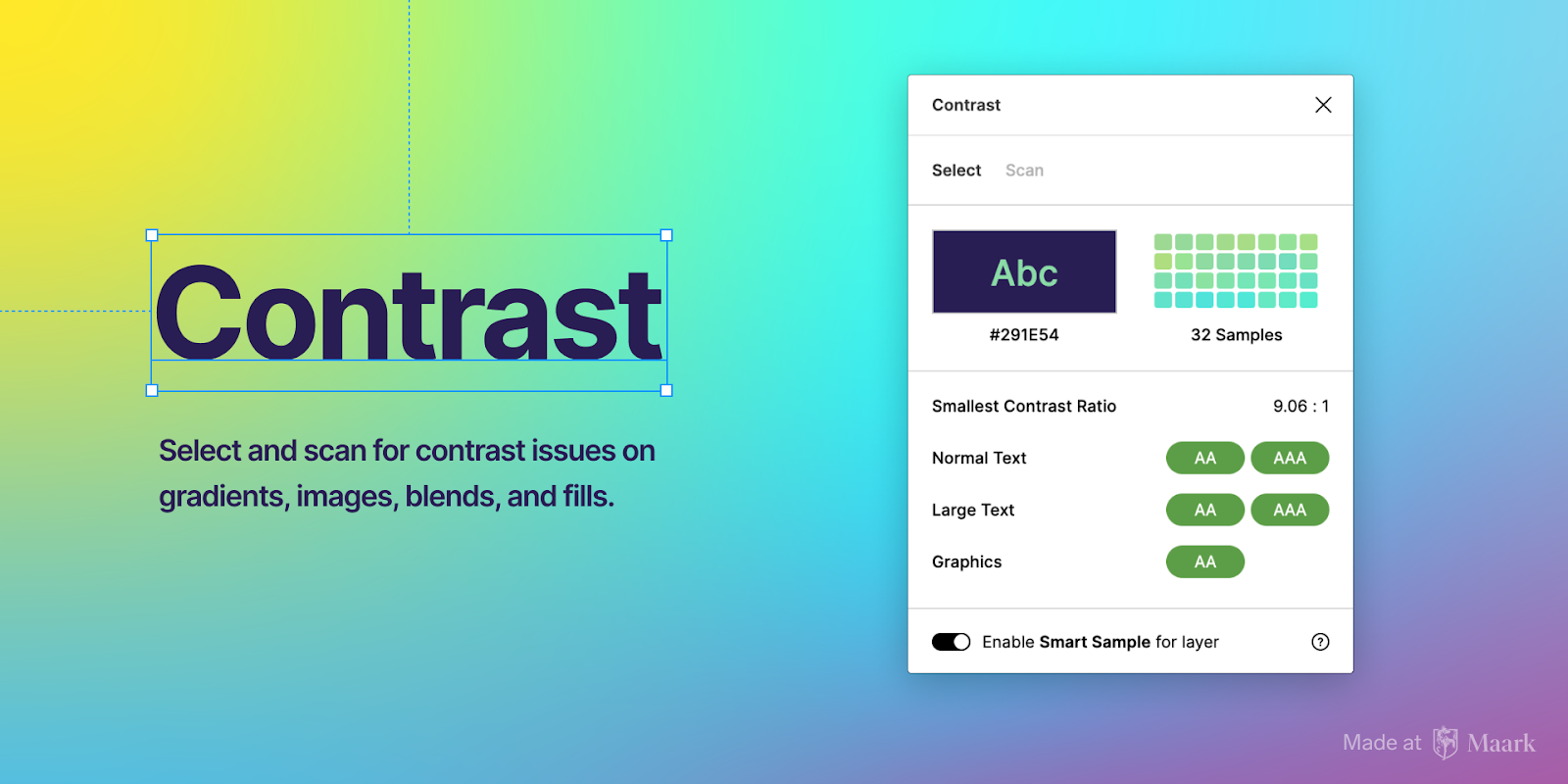
Contrast

With Contrast, you can test the contrast ratio of a layer or a page in real-time. Contrast has the option of Smart Sampling, which means that you can compare the contrast with a gradient or image.
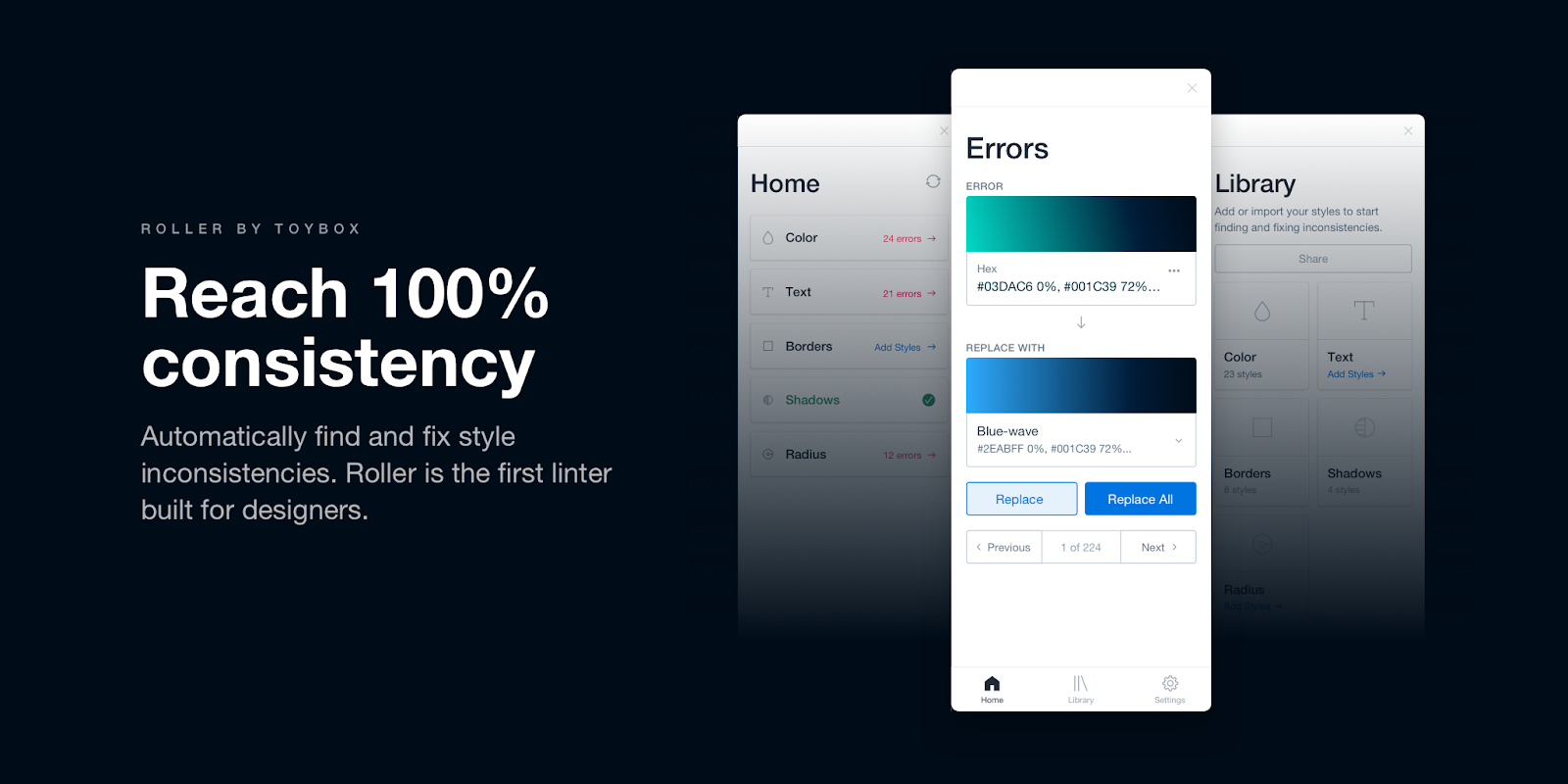
Roller – Design Linter

The original design linter, Roller is designed to effectively help you find and fix style inconsistencies in your files. Designer's can use this tool to ensure consistency with their style guides and design systems.
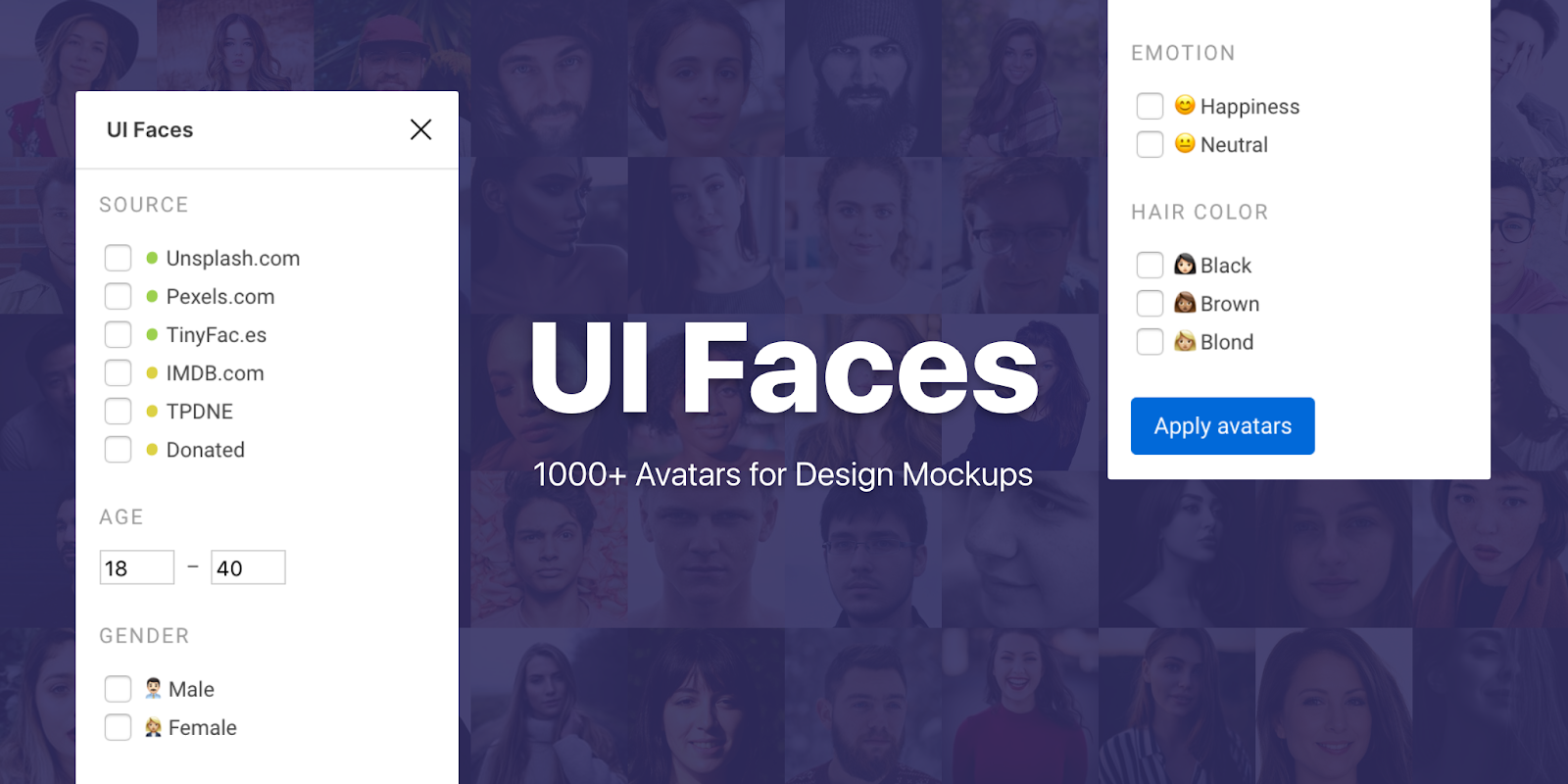
UI Faces

UI Faces works to help you generate your avatar. With this tool, you can pick from the available options and personalize it by using the filters (age, emotion, gender, and hair color.)
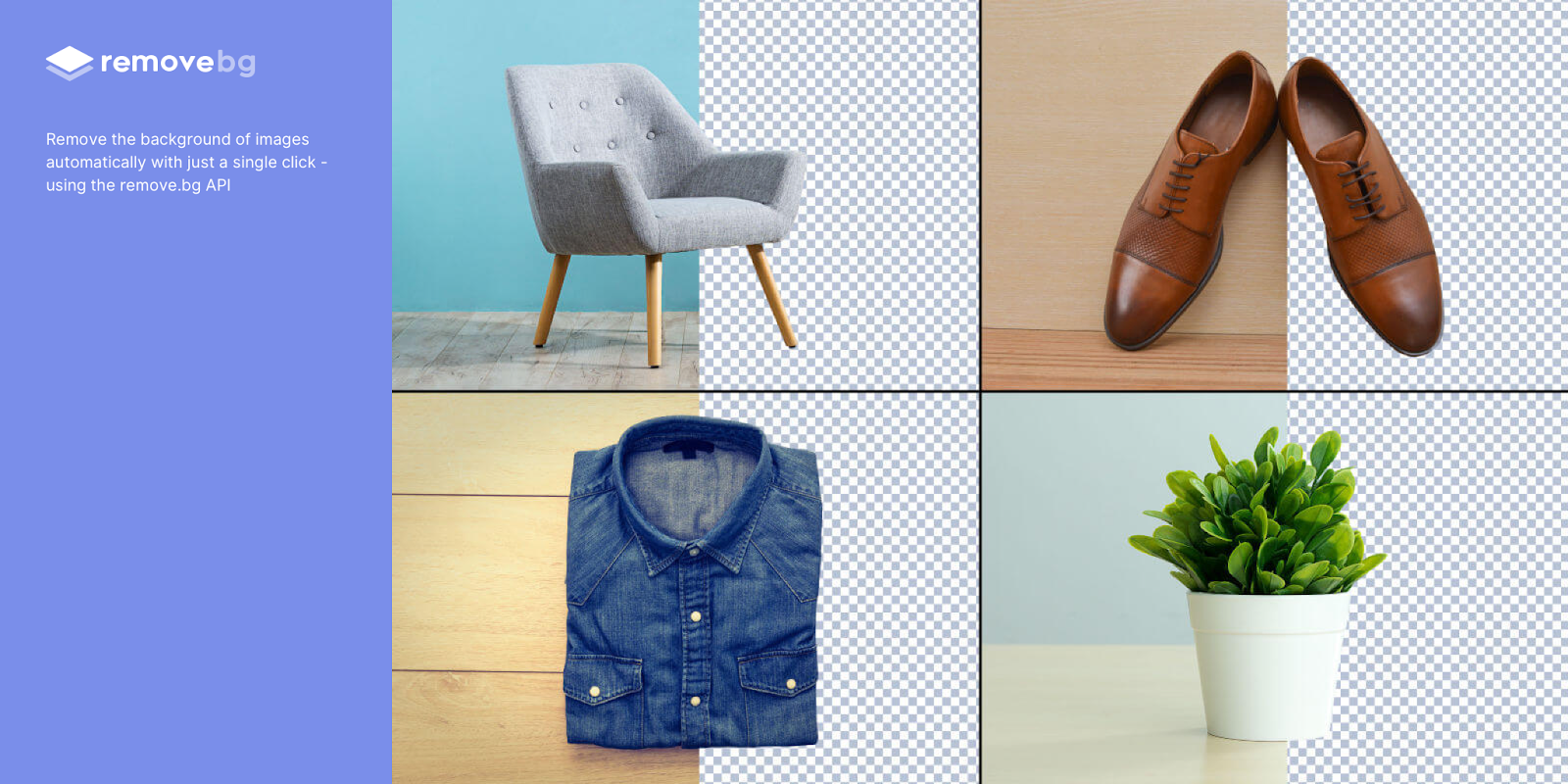
remove.bg

With the remove.bg plugin, you can automatically remove the background from any image - in one swift click of a keyboard using the tool's API. (You need to sign up for remove.bg account to use this).
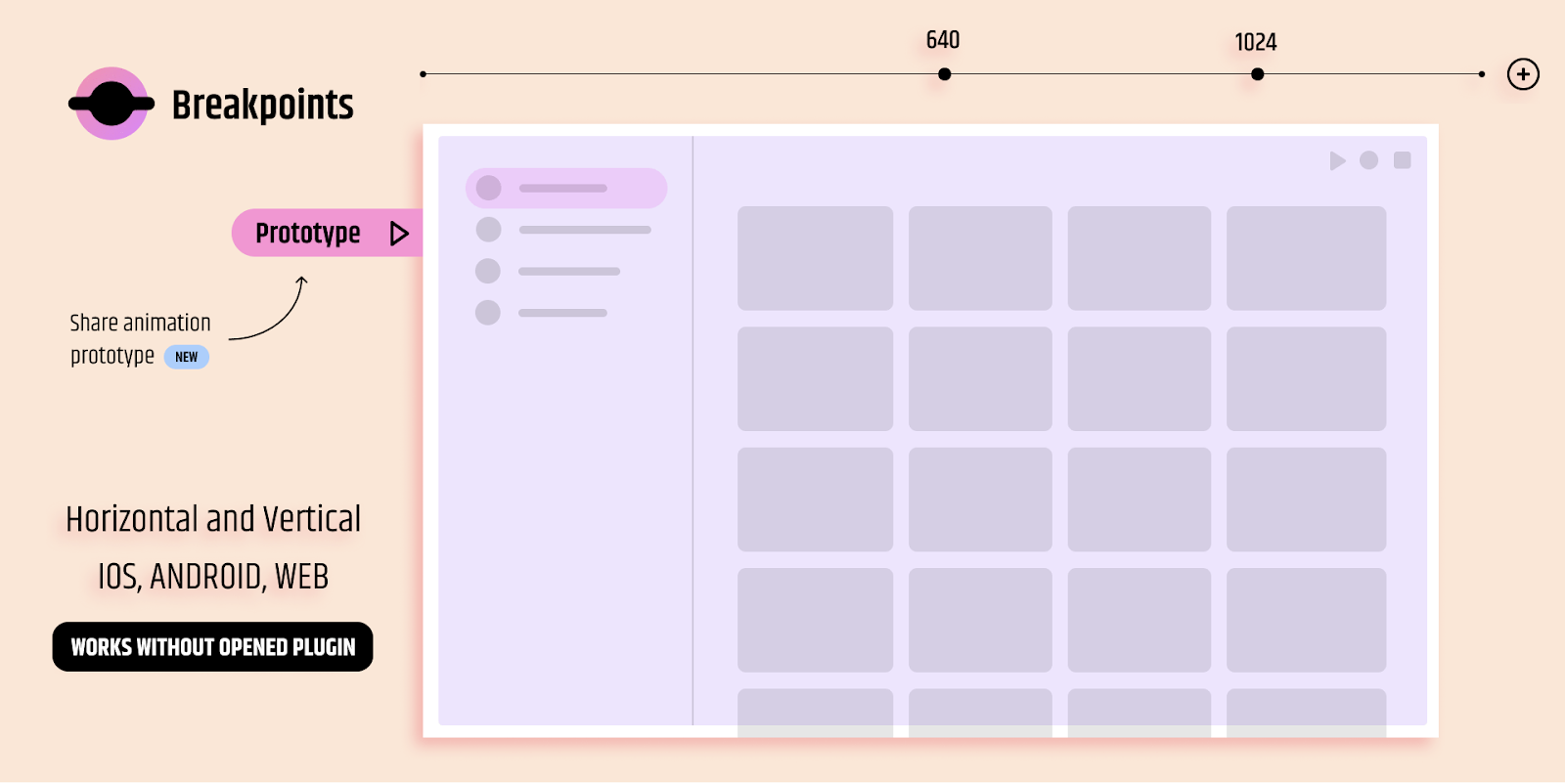
Breakpoints

Breakpoints allows you to preview responsive layouts inside Figma frames and share animated prototypes.
Bonus: a resizable frame that works without opening the plugin window
Status Annotations

Status Annotations allows you to show the following status of your designs to your teammates:
- In progress
- Review
- Approved
- Develop
- Complete
- Archive
Content Reel

The Content Reel plugin makes it easy for you to:
- Create and share content
- Add photos, icons, text strings to your design
Icon Resizer

The Icon Resizer plugin allows you to resize all your different icons to the same size and bounding box. All you have to do is select your frame(s), set your icon, and the size of your bounding box.
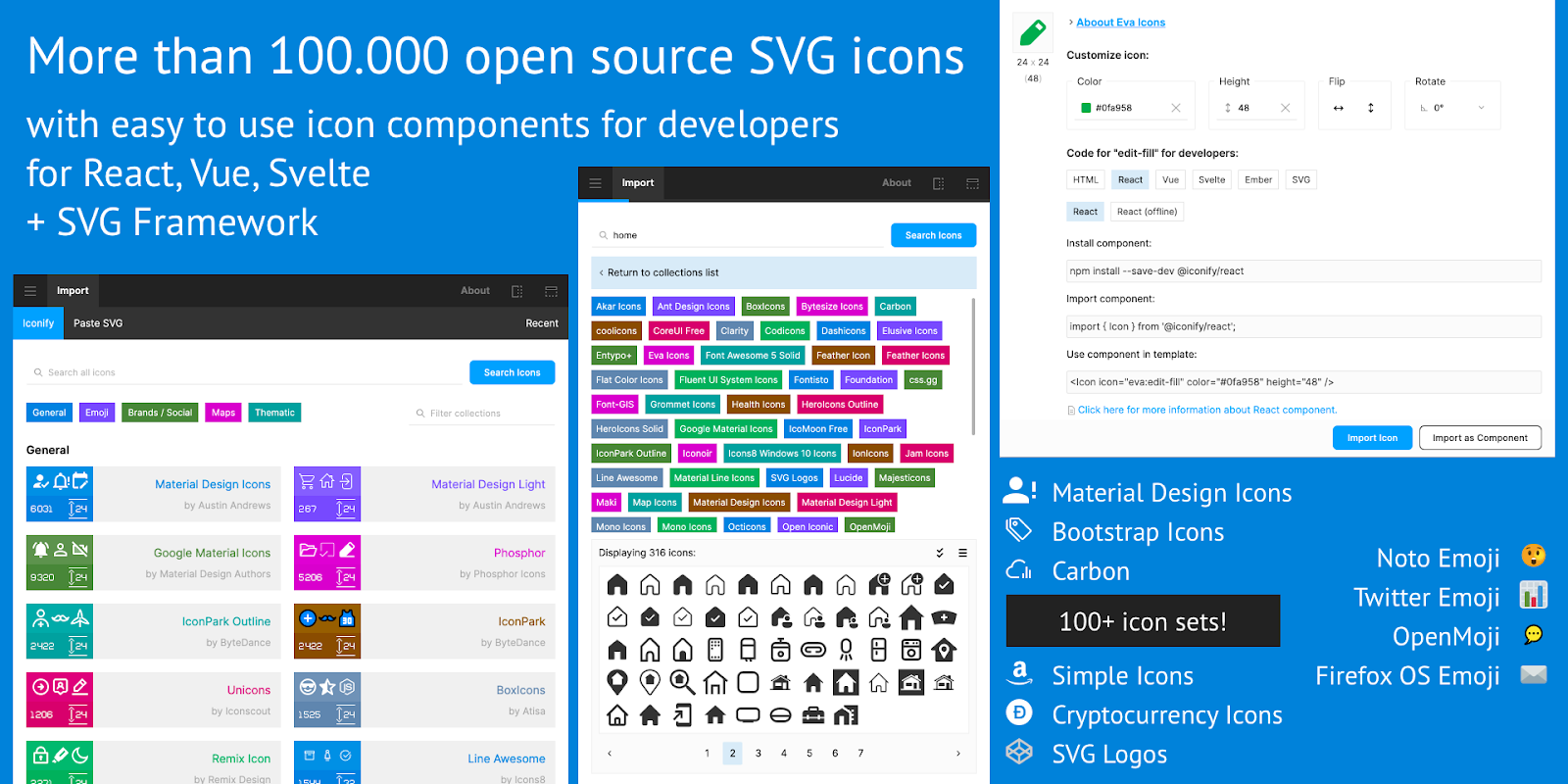
Iconify

With Iconify, you can pick icons from a selection of 100000. Simply select the one you want and add it as a vector shape.
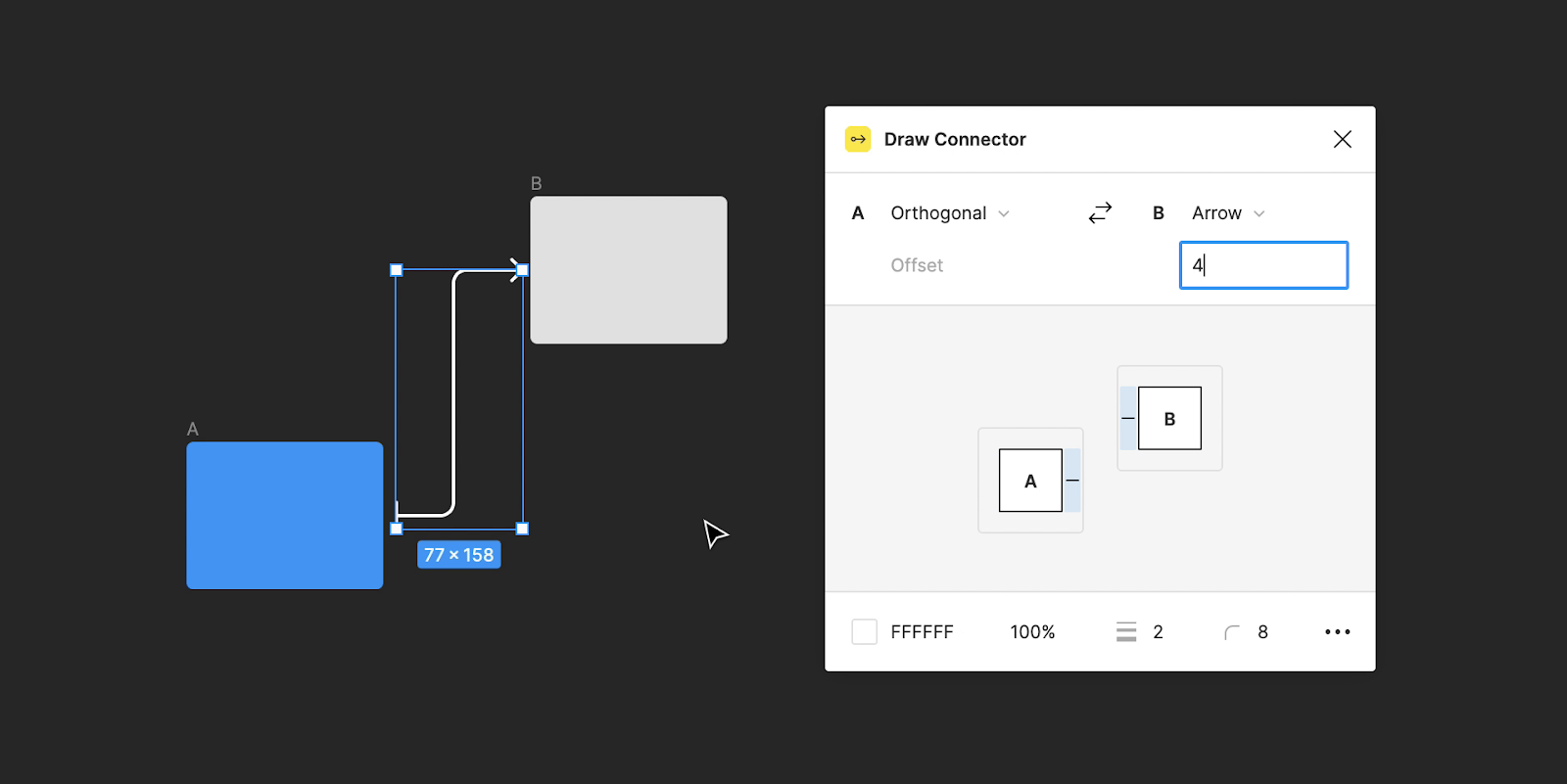
Draw Connector

This premium Figma plugin allows you to draw connectors and customize edges to connector terminals. You need to purchase a license for the unlimited use of this plugin.
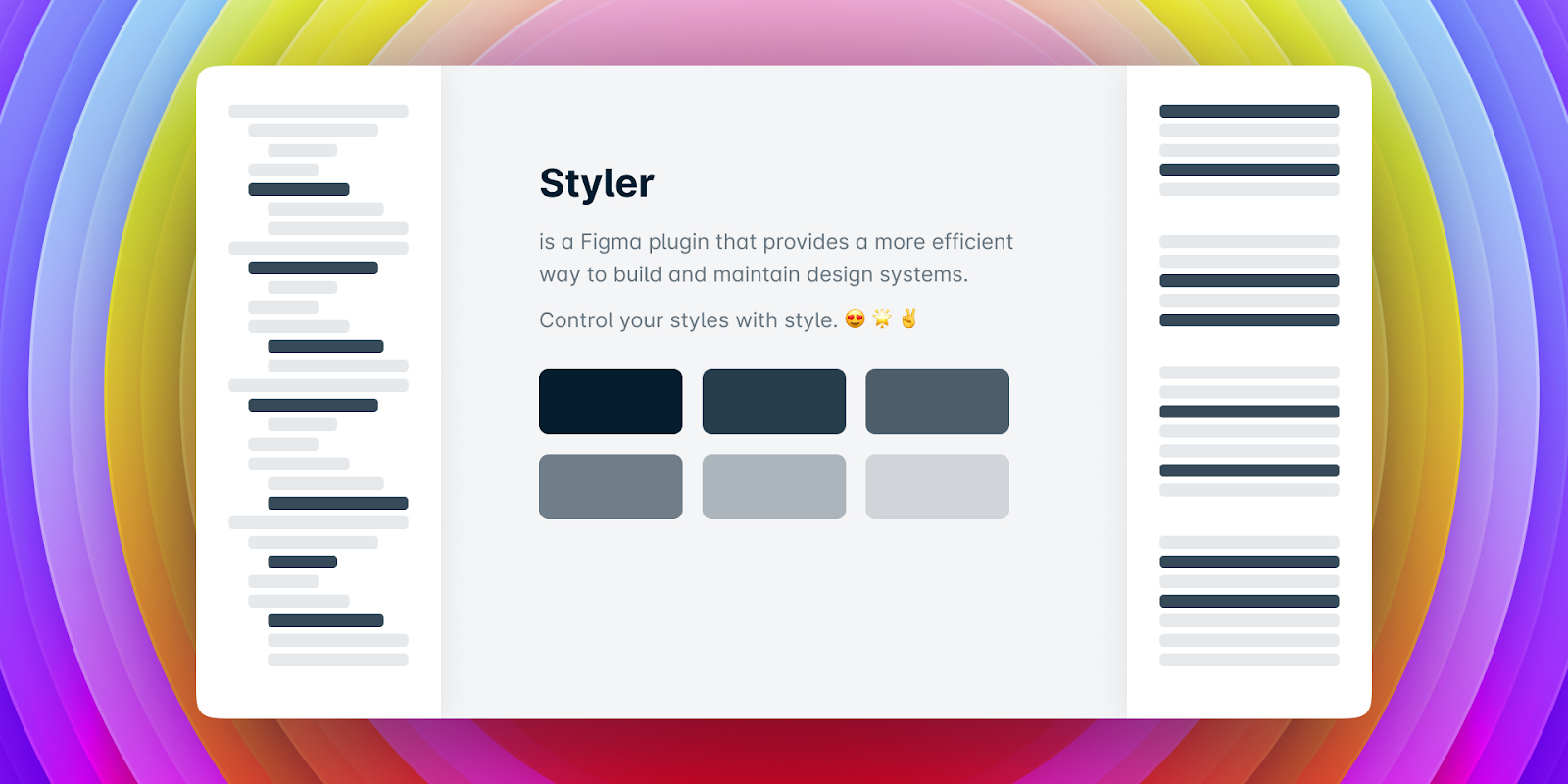
Styler

Styler allows you to control styles by changing layer properties and updating their styles.
With Styler, you can:
- Generate text and color styles from layers
- Move styles into new documents
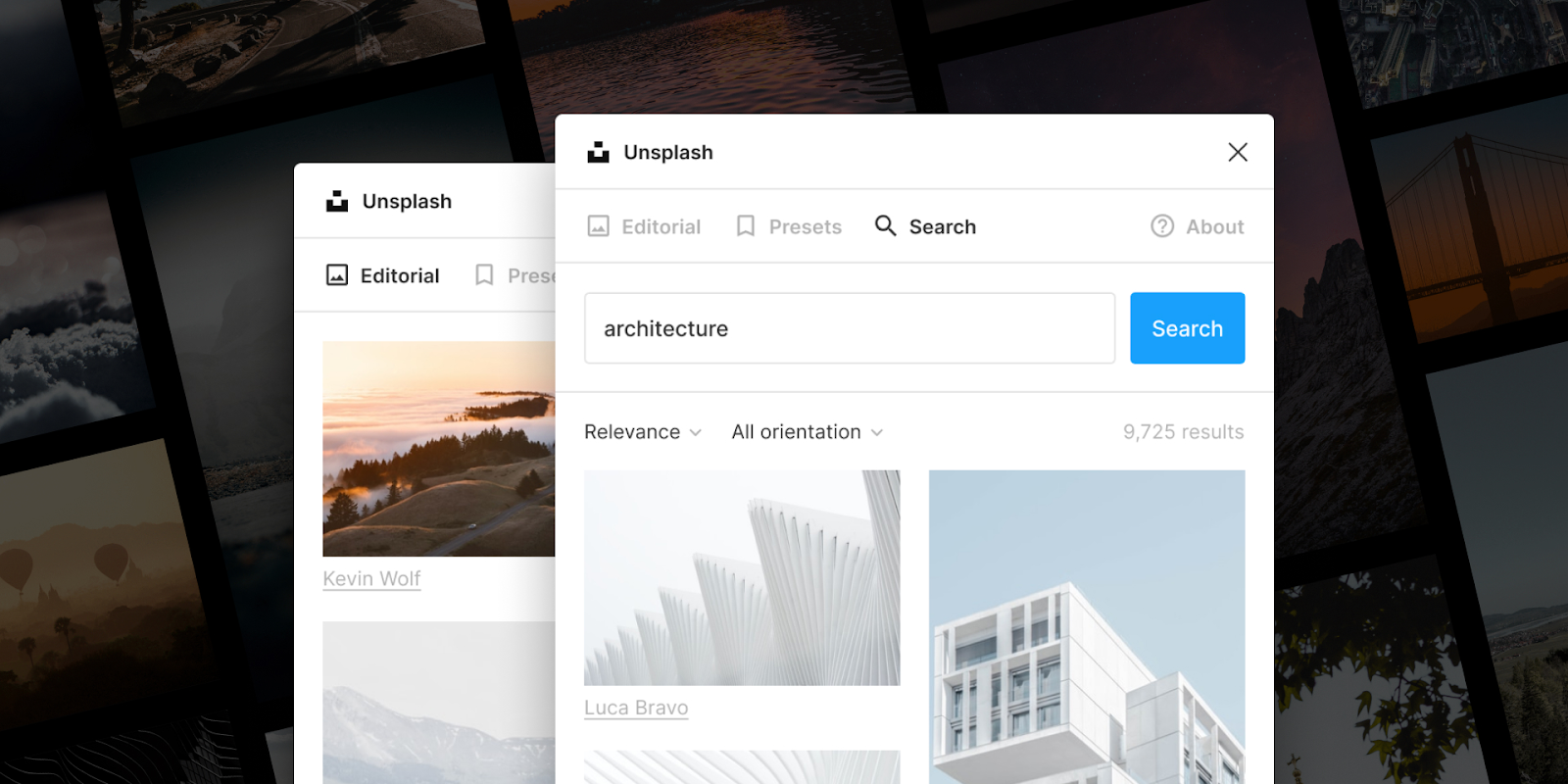
Unsplash

Unsplash is the biggest online platform of free stock photographs for commercial and personal use.
With this plugin you can:
- Search an image by keyword
- pick a random image
Bonus: you can add effects (such as blurring) to images
Typescale

The Typescale is designed to help you generate typescale/modular scales in real-time. The plugin works to generate sizes for modular scales such as visual rhythms in font size typography.
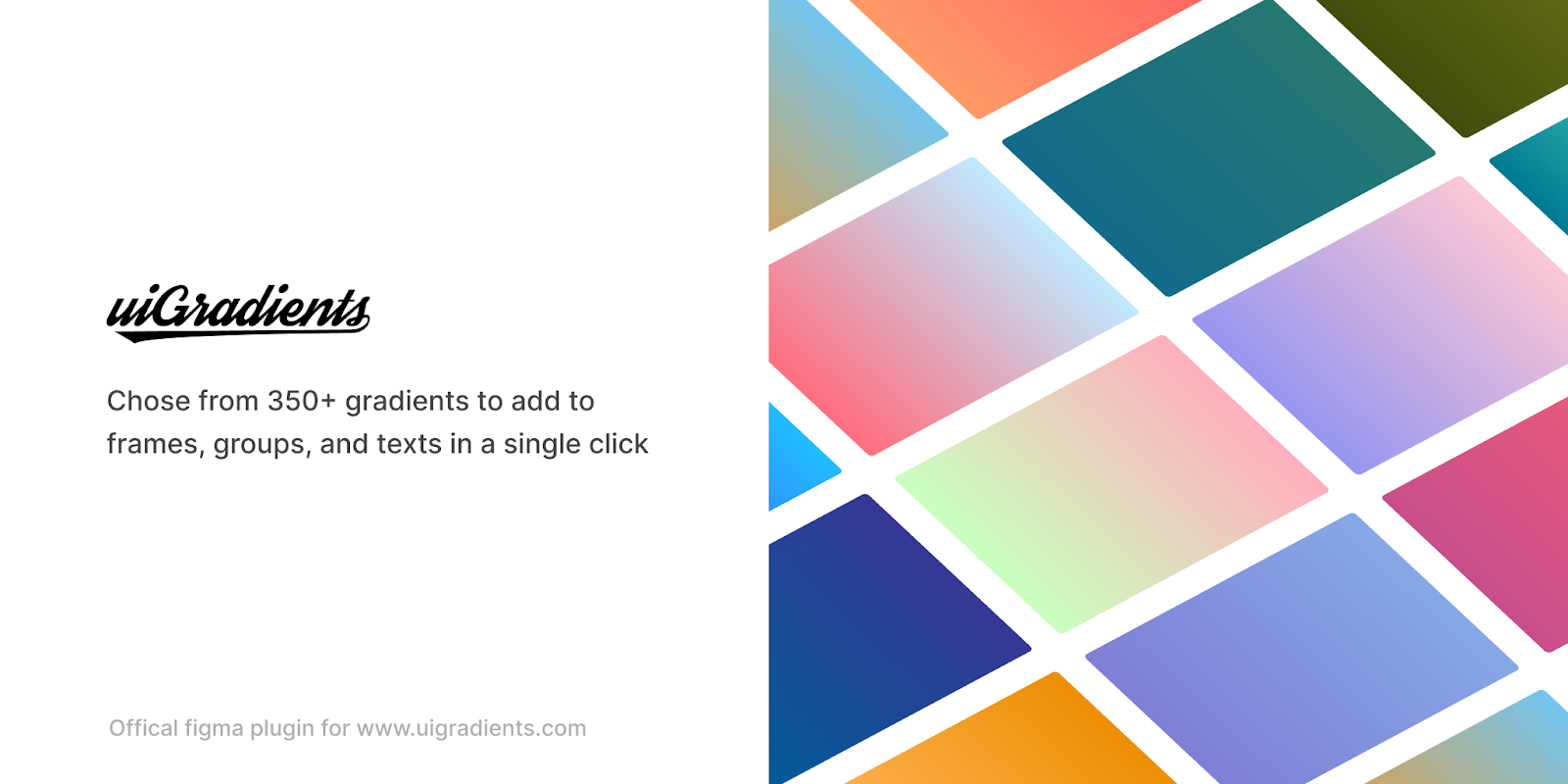
UIGradients

The uiGradients plugin has more than 350 pre-created gradients to apply to your designs. With a quick click you can instantly apply one to your groups, texts, or frames.
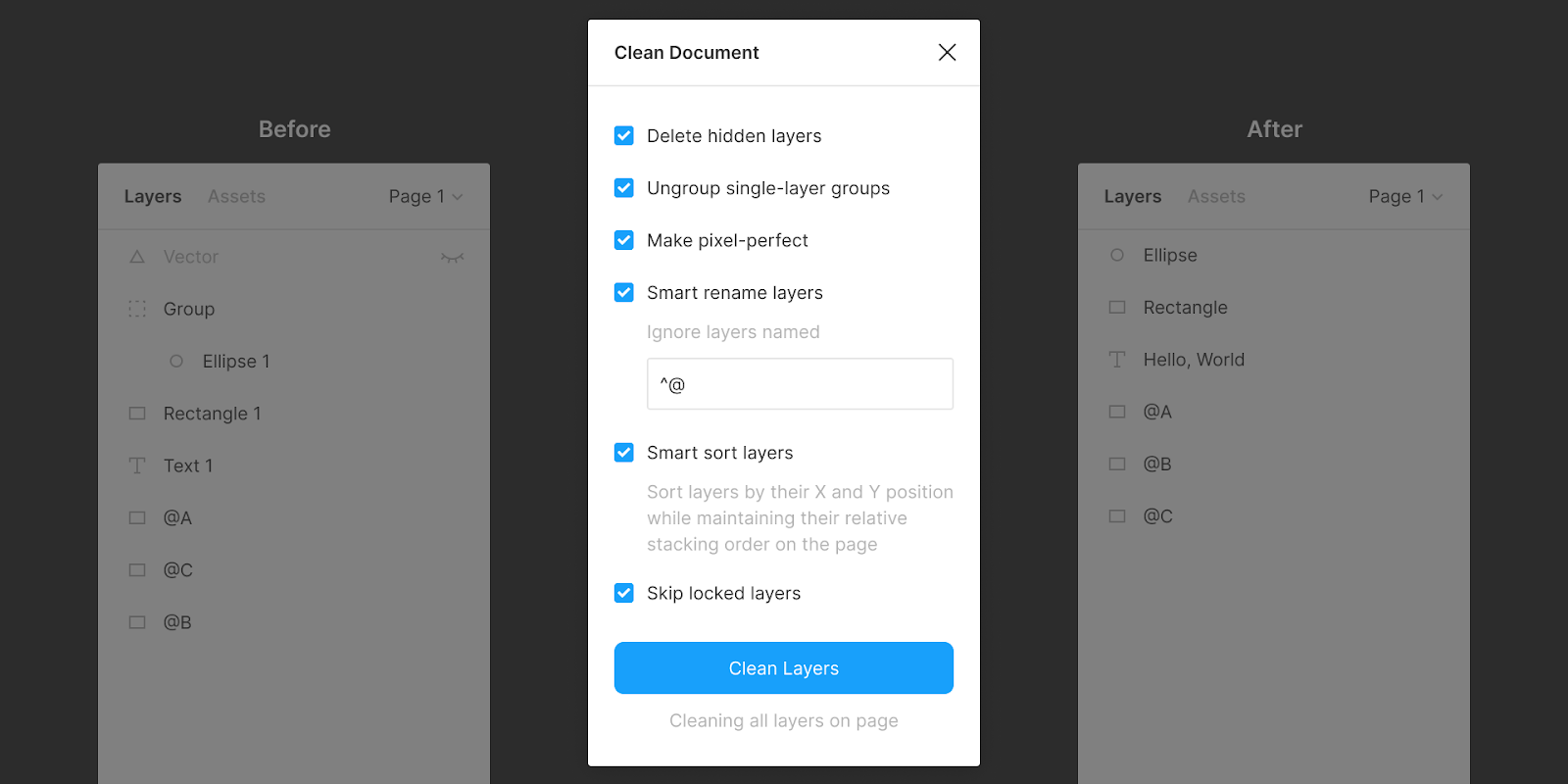
Clean Document

Clean Document is a useful plugin that allows you to organize documents in Figma more easily.
With this tool you can:
- Delete hidden layers
- Ungroup single-layer groups
- Rename
- Sort
- Clean layers and pages.
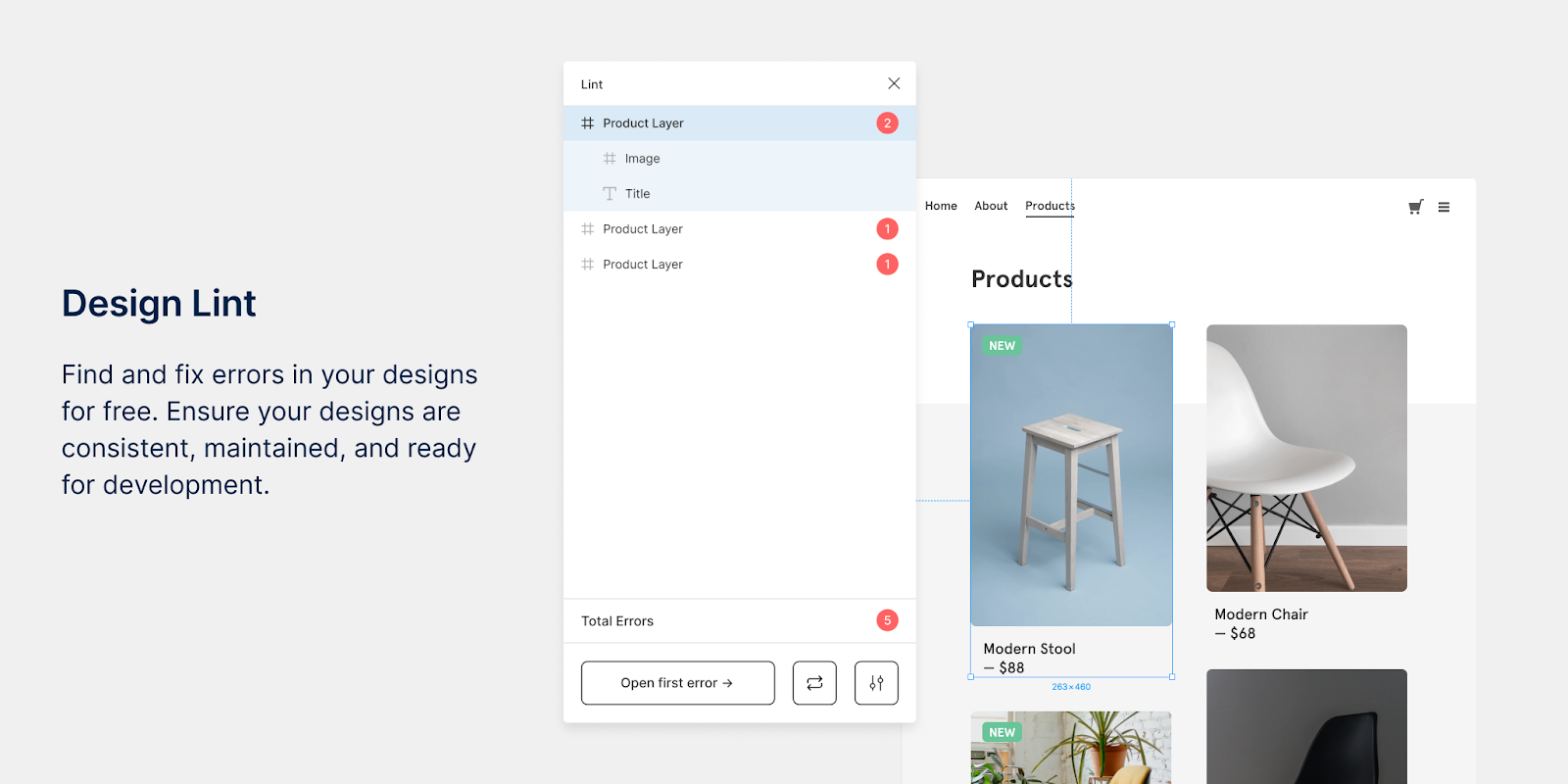
Design Lint

With Design Lint, you can spot inconsistencies or unmatched components in your mockups, such as color, fonts, effects, fills, strokes, etc. Need helping using components? See how you can get started with Figma base components!
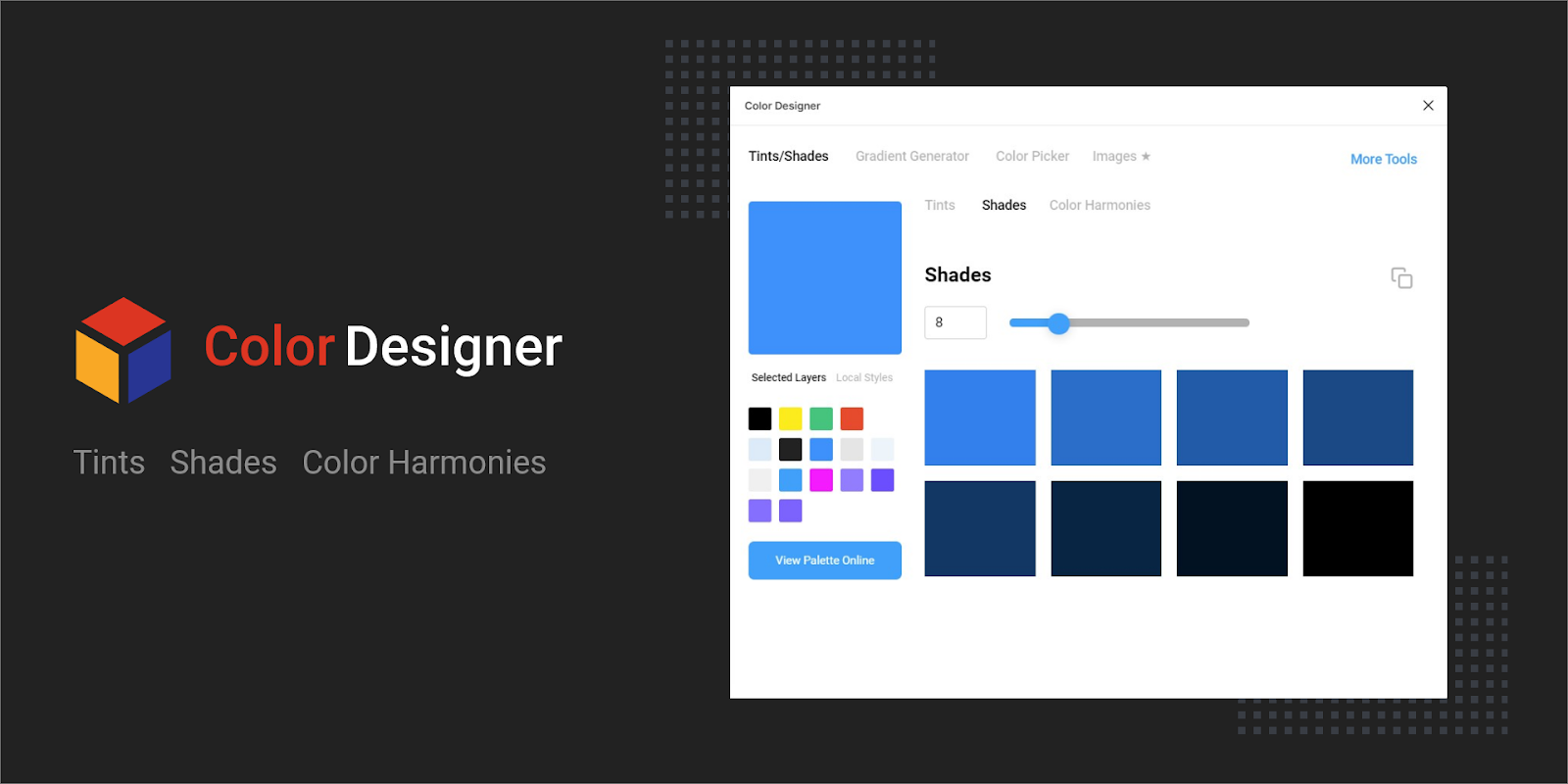
Color Designer

Using the Color Designer plugin on Figma, you can start from a base color - add tints, shade, and similar colors.
Color Designer allows you to find:
- Tints (original color, but lighter)
- Shades (original color, but darker)
- Color Harmony sections- based on color theory
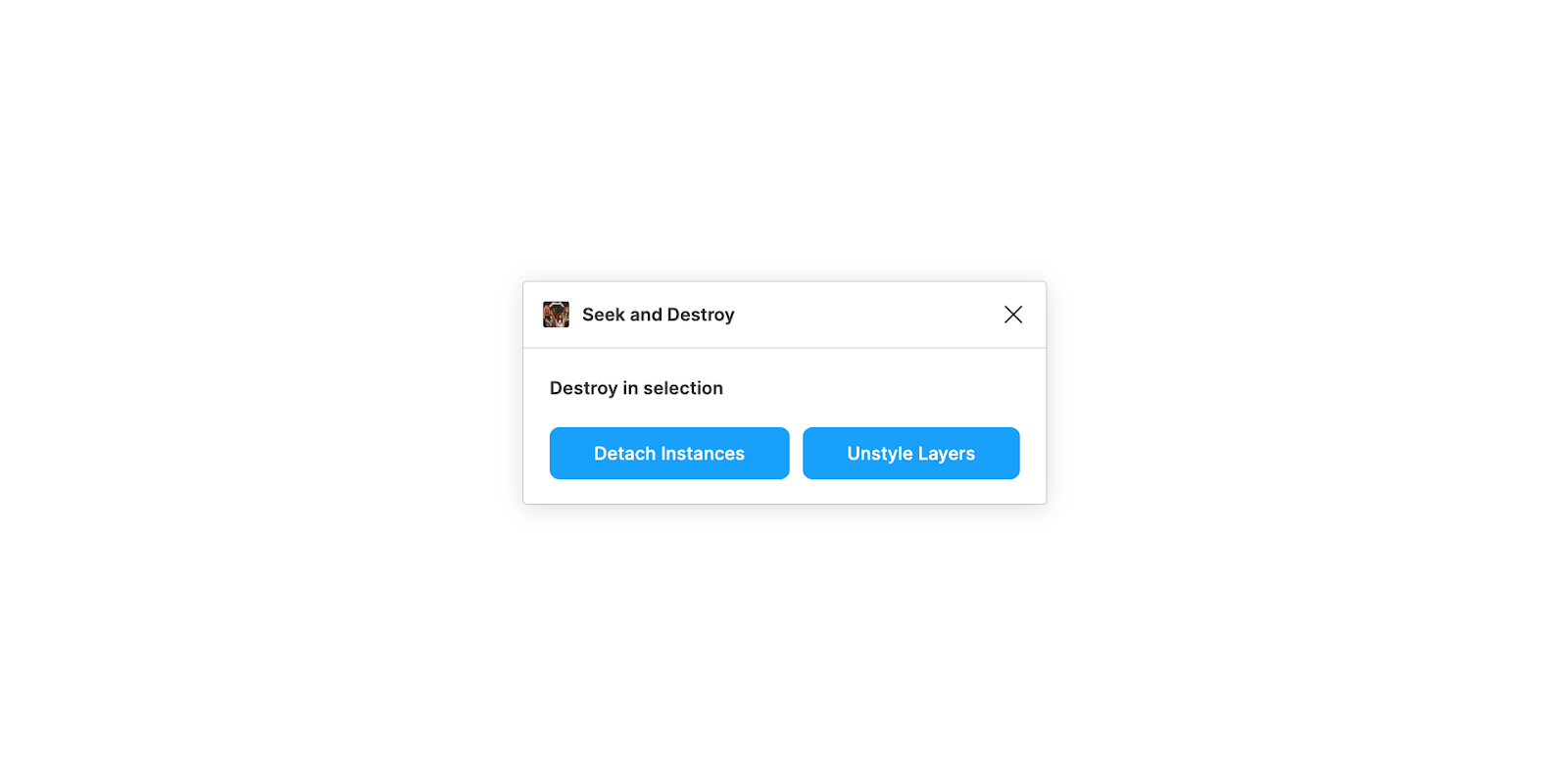
Seek and Destroy

Using the Seek and Destroy plugin on Figma, you can easily:
- Detach all nested instances
- Remove all styles from layers
Able

With Able, you can:
- Add color contrast and blindness to workflows
- Automatically compare the contrast between two layers
You can keep Able open, and select layers to compare with and not have to re-run or update the plugin.
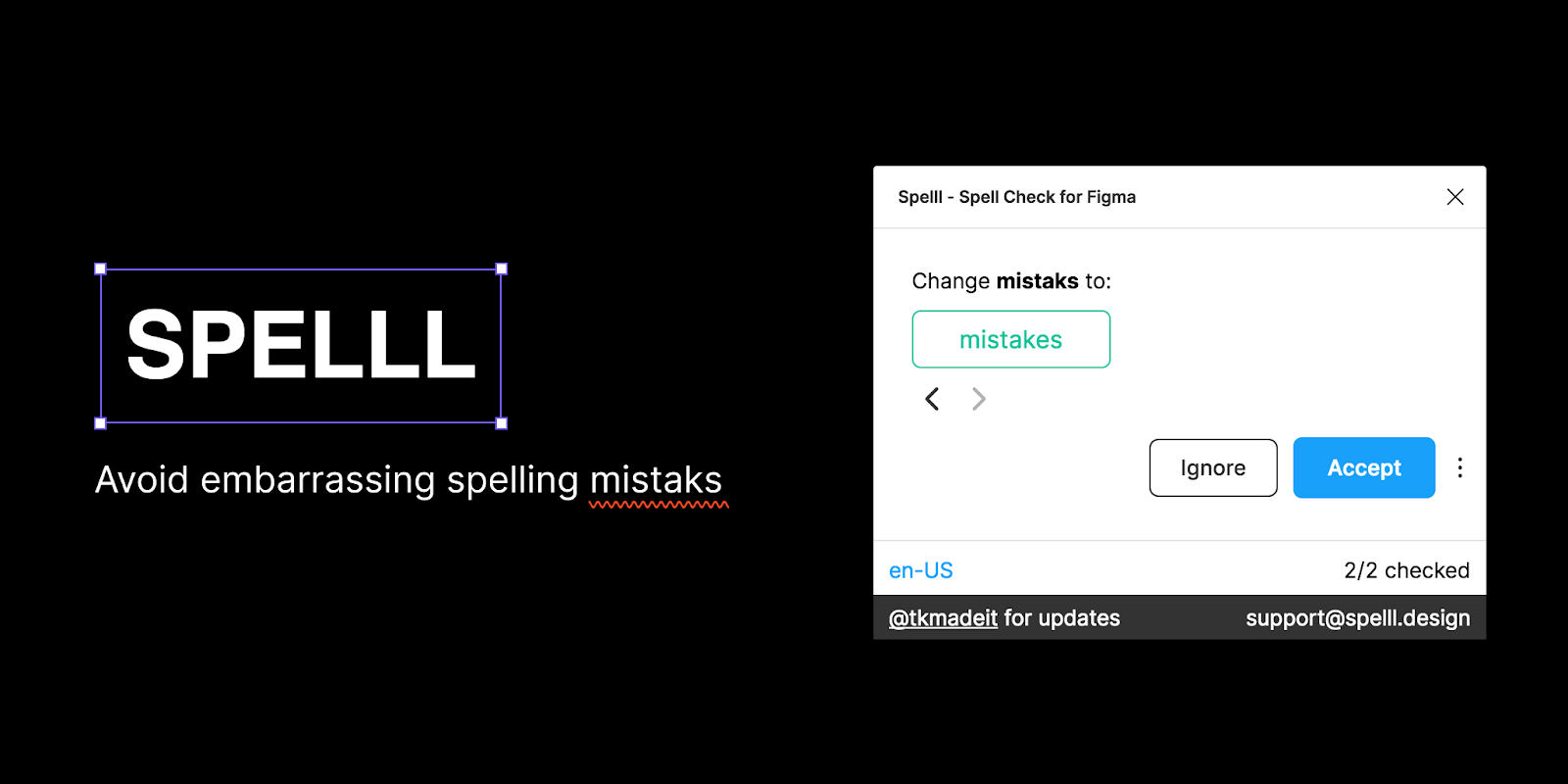
SPELL

The SPELLL plugin is used in Figma & FigJam as a spell-checker. It automatically checks documents for any spelling errors and grammar mistakes. A very handy tool.
Best Figma Plugins
The following table is a quick and easy summary of the best 20 plugins of 2022:
Figma PluginBest FeatureHow to getContrastCheck contrast ratios of colorsDownload hereRoller Design - LinterFind and fix style inconsistenciesDownload HereUI FacesCreate your perfect avatarDownload HereRemove BGAutomatically remove backgroundDownload HereBreakpointsCreate responsive layout and share animated prototypeDownload HereStatus AnnotationsIndicate design statusDownload HereContent ReelDesign layouts and pull text strings, images, and icons from one paletteDownload HereIcon resizerReszize icons to common size and bounding boxDownload HereIconifyImport icons as vector shapesDownload HereDraw connectorDraw connectors and customize edges to connector terminals.Download HereStylerChange layer properties and update styles.Download HereUnsplashUse licensed-free images to your designs.Download HereTypescaleGenerate sizesDownload HereUIGradientsAdd gradients to texts, frames, and groupsDownload HereClean DocumentOrganize and delete Figma documentsDownload HereDesign LintFind inconsistencies and fix themDownload HereColor DesignerGenerate shades, tints, or color harmoniesDownload HereSeek and DestroyDetach instances and unstyle layers in selection.Download HereAbleAdd color contrast and blindness to workflowCompare contrast between two layersDownload HereSPELLCheck for spelling errorsDownload HereBest Figma plugins
Conclusion
Figma plugins are an easy way to customize your Figma interface to suit your design needs.
These are just some of the Plugins we use in our design, but this list is anything but exhaustive. You can find your style and change it throughout time, so don't get hung up on just a few.
So, what's the best Figma plugin? We think that it's the one that provides exactly what you need. There are so many Figma Plugins out there that the sky's the limit.
We hope you better understand which plugins are out there and if they're a good investment for your Figma design toolbox.
You, too, can find the perfect fit, so you don't have to settle for something that doesn't provide what you need.
Do you find these Figma plugins helpful to your work? Could they do with any improvements? Maybe we missed one or two that work for you. Let us know in the comments below!









