This is a guide where you will learn how to install Jest and use it to test API vulnerabilities, as it is an important step to ensure that your application is secure and protected from potential attacks.
Initial Configuration
First of all, you have to install jest and supertest.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=installDeps.sh
You will also install the TypeScript typings and the ts-jest library that allows Jest to work with TypeScript.
Then in the package.json we will add this:
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=jestConfiguration.json
And finally in the scripts section:
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=scripts.json
Now you can execute npm run test to run your test suite.
Security vulnerabilities
In this first part, we are going to cover the first 5 items on the OWASP 2021 Top Ten List. You can learn more about it here: https://owasp.org/www-project-top-ten. Some of the most common potential security vulnerabilities in the APIs are:
- Broken Access Control
Broken Access Control is a vulnerability that occurs when an application does not properly enforce restrictions on what authenticated users are allowed to do. It refers to the failure to prevent unauthorized access or the misuse of functionalities by users who should not have those privileges.
There are several ways to test the authentication mechanisms with Jest:
- Test Unauthenticated Access
- Test Vertical Access Control
- Test Horizontal Access Control - Cryptographic Failures
This vulnerability occurs when there are weaknesses in the implementation of cryptographic functions and mechanisms. These failures can lead to the compromise of sensitive data, loss of data integrity, or bypassing of security controls
We can test, for example, if our encryption method is acting as we expect. - Injection
This vulnerability happens when untrusted data is inserted into a command or query in an unintended manner, allowing an attacker to manipulate the behavior of the application. We can use jest to test these:
- SQL Injection attacks
- Cross-site scripting attacks - Insecure Design
Insecure Design refers to security weaknesses that stem from poor architectural or design choices in an application.
Jest can be used to write tests that validate specific security controls or implementation details as:
- Test Unprotected Sensitive Data
- Testing Insecure Password - Security Misconfiguration
This vulnerability refers to the insecure configuration of an application or its components that can lead to vulnerabilities and unauthorized access. We can test if we are using security headers in our requests.
How to handle them with Jest
Broken Access Control
Test Unauthorized Access
Here you are making a GET request to /protected-endpoint that requires authentication. We expect the request to return a 403 (Forbidden) status code, indicating that the user is not authenticated and therefore not able to access the resource.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=brokenAccessControl1.spec.ts
Test Vertical Access
Here you are making a POST request to /admin/action with a regularUserToken. We expect the request to return a 401 (Unauthorized) status code, indicating that the user is unauthorized to perform the action.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=brokenAccessControl2.spec.ts
Test Horizontal Access
In this scenario, users can only access their clients. Here you are making a GET request to a client of user A, which should be available, but when you are using the same token from user A to fetch a client of user B, then it should return a 401 (Unauthorized) status code.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=brokenAccessControl3.spec.ts
Cryptographic Failures
Testing key management
This test verifies that when attempting to decrypt encrypted data with an incorrect key, the decryption operation fails returning a null value.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=cryptographicFailures1.spec.ts
Injection
SQL Injection attacks
This test sends a GET request to the /products endpoint with a malicious id query parameter that attempts a SQL injection attack. The expected result is a 400 (Bad Request) response with an error message indicating an invalid input syntax for the integer data type. What should not happen here is that the malicious code is concatenated to the raw query.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=injection1.spec.ts
Cross-site scripting attacks (XSS)
Here you are creating a user that includes a script tag in the profile property.
What is expected here is the user is correctly created and the profile property is sanitized and the <script> tag was removed.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=injection2.spec.ts
Insecure Design
Test Unprotected Sensitive Data
This test ensures that when fetching a user through the specified endpoint, the response does not include the user's password.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=insecureDesign1.spec.ts
Testing Insecure Password
This test verifies that when creating a user through the specified endpoint, if the provided password is weak, the request is rejected with an appropriate status code and error message.
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=insecureDesign2.spec.ts
Security Misconfiguration
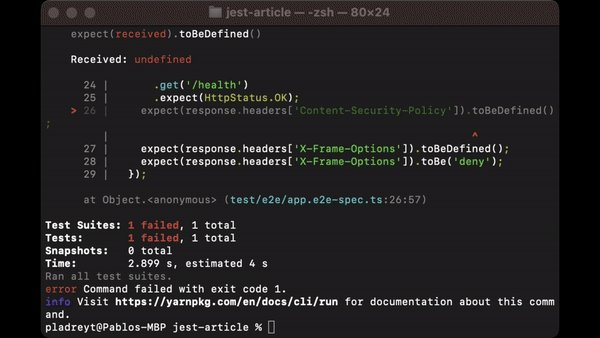
Security Headers
This test verifies that the specified API endpoint includes important security headers in its response.
Here is a list of headers you can check in this step: https://owasp.org/www-project-secure-headers/index.html#configuration-proposal
CODE: https://gist.github.com/rs-pladreyt/905d41ae21bef3fdde10f0e8c0950627.js?file=securityMisconfiguration1.spec.ts

Conclusion
Besides using jest to test individual functions or methods to verify that the code behaves as expected, testing API vulnerabilities is an important aspect of application security. Identifying and fixing these security issues early in the development cycle will be less complex and expensive to fix.
Using Jest to test APIs helps ensure that the application is secure and that it can withstand real-world attacks.
Finally, by testing for API vulnerabilities, the organization can be protected from potential harm and the trust of their customers can be maintained.









