In this article, I will explain how to optimize your applications using LazyHStacks and LazyVStacks in SwiftUI.
Previously, we looked at how to build complex static views with StackViews, but what if we need to show dynamic information in our app?
LazyStacks are built-in layout views created to manage dynamic layouts. Understanding how and when we should use them can drastically improve app performance.
StackViews vs. LazyStack
What is the difference between StackViews and LazyStack, and how does LazyStack improves our app's performance? Both of these questions can be answered together.
LazyStack is lazy because it will only create items once it needs to render them on screen. This helps reduce the number of elements loaded in the view.
At the same time, LazyStack will improve the loading speed, particularly when a view has many child views.
-> Check our SwiftUI Picker Tutorial
-> Check our SwiftUI Button Tutorial
-> Check our SwiftUI GeometryReader Tutorial
StackViews & LazyStack are similar but built for different scenarios.
It's best to use LazyStacks for many views, high-consuming data apps, or if the number of views inside a stack grows. StackViews loads all subviews simultaneously, and LazyStacks loads and renders them on demand.
LazyStack could introduce some small extra overhead to manage which views have and have not been instantiated. In particular, if we have many subviews, they are not a cost-free solution.
Another difference between StackViews and LazyStacks is that LazyStack initializers support PinnedViews. PinnedViews are a great way to add section Headers and Footers in our views. Let's look at some examples.
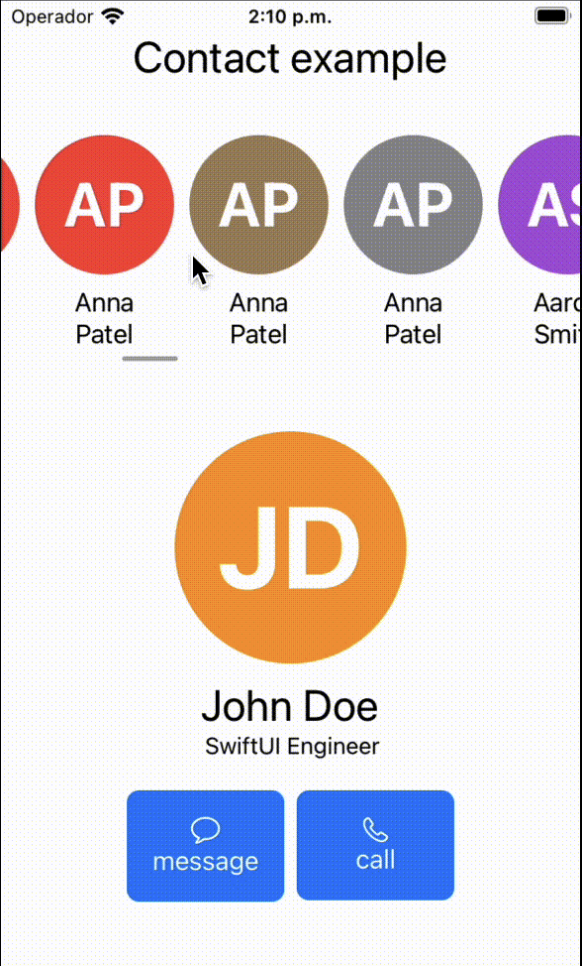
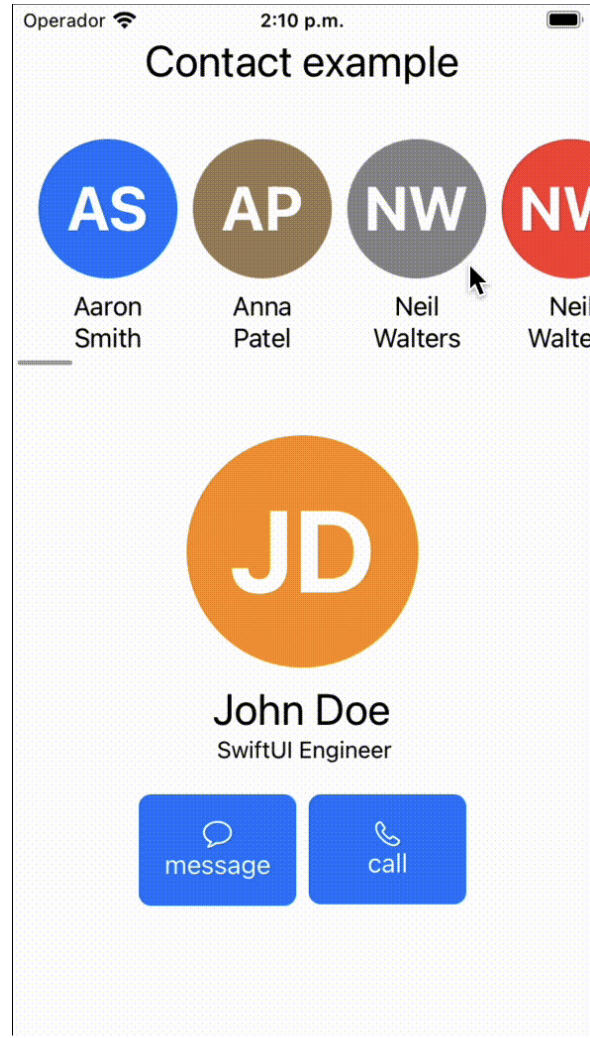
Contacts Carousel Contact Detail View
In the previously mentioned tutorial, we built a contact detail view to visualize the main contact info with some actions. In this first example, we will add a contact carousel at the top of the contact detail screen.
The new component uses LazyHStack and a ScrollView as the main container. To demonstrate the benefits of LazyStacks, we will load 150 contacts and see how the carousel performs.

CODE: https://gist.github.com/devs-rootstrap/50b762c989058e419f904286e4247fcf.js?file=lazy-stack-example-1
Contact List with Custom Footer
In this second example, we will build a contact list that includes the implementation of a custom footer that shows the number of contacts displayed on the screen.
This is possible due to implementing a section containing all our contact information views. Defining a section allows us to implement our custom footer easily.

CODE: https://gist.github.com/devs-rootstrap/50b762c989058e419f904286e4247fcf.js?file=lazy-stack-example-2
Final thoughts on Lazy Stacks
LazyStacks are a great way to optimize your app's performance, especially when building user interfaces that need to load data dynamically in one dimension. Combining LazyStack with StackViews will allow you to build complex and performant views.
This article examined some basic examples that help us understand how and when to use LazyStacks and StackViews. SwiftUI provides additional layout views like Grids, GeometryReader, or ControlGroups, which we will cover in future posts.
Thanks for reading, and stay tuned for more relevant content. Let us know in the comments if you have any feedback or questions!









